
When we have a secure commenting system it is important to mark them properly. The possibility of posting comments positively influences the positioning, obviously when it’s spam secure. Moreover, robots of other search engines which use keywords can find them useful. Although the Google robot ignores them (more can be read here), the phrases used in a blog as links will be recognised. What was used above are the keywords elements.

Google search engine changes an algorithm for mobile browsers
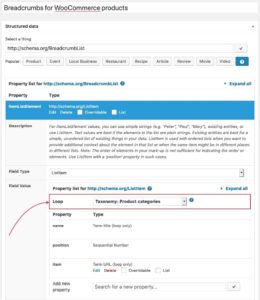
#Structured data creator itemlistelement code#
This is a code for a list of articles using : This is a huge benefit for frequently updated blogs with new posts since new articles encourage to click on it and read a relevant content. in Google, can see the post along with the date of its publication and can initially assess whether it is valid and can be useful. Thanks to this a person searching for any information on the Internet, e.g.

Thanks to the correct use of this tag, search results will be displayed in a user-friendly manner as in the example below (access path in Google is marked green).Īn excellent solution is informing the search engine robots when a post was published. An additional advantage is the fact that we can give the value – in this case the relations between the elements (parent - child) without showing it to the user viewing the website. It is not an error but a conscious procedure and the validation will not show any errors concerning this element. What is also worth mentioning is the meta tag which is not placed in the … section, according to W3C, but in …. The tag is used for tagging breadcrumbs - place where a user is at the moment. In the example specific menu elements, links, and titles are tagged. The marker, which has not been used on my website and blog, informs a robots about the menu placed on the website. itemprop="url" determines the website address of an organization (parent element), itemprop="name" the name etc. The itemprop tag used in the above code for the first time determines a type of data and refers to parent element, e.g.

LocalBusiness can be used for tagging branch offices where parent element is Organization. I prefer this tag for companies since the logo can be also tagged and which is not possible with. The following tag can be used both for an organization and for a company. The next tags include and which point to the header and the footer. The tags itemscope, itemtype are ignored by the browser and have no influence on the way of presenting a website to users, they only change the way of recognizing specific elements by the robots of search engines visiting a website. The documentation for this element exists under the same address which will undoubtedly be helpful in further work.
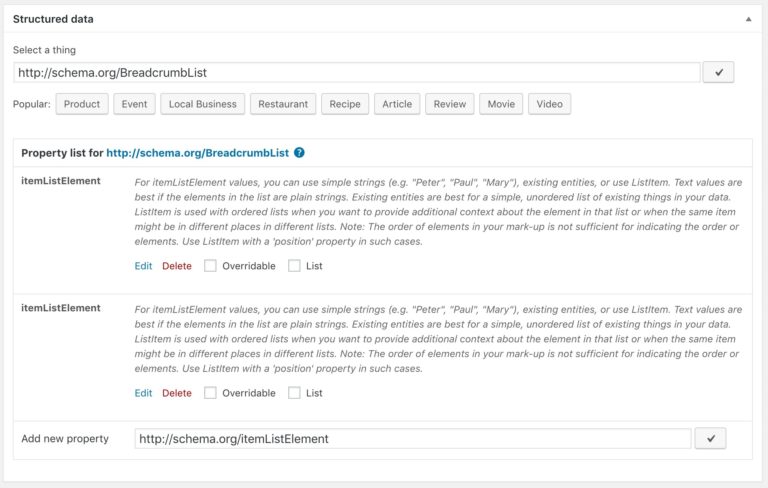
#Structured data creator itemlistelement full#
The value defining a new element is presented in the form of a full address URL as an attribute value itemtype. The itemscope tag is required and used for defining a new element which limits the closing tag, in this case it is. Taking as an example it is advisable to use it in an element containing the whole text of a website, e.g body. It is a perfect solution for tagging specific relations in the HTML code such as header or footer, address, phone number, opening hours, product price, and users’ profiles. The point to give semantic meaning to parts of the code that will be detected by robots. It is important to be aware that using them increases the amount of data sent to a web browser, so the tags should not be overused. One needs to assess first whether specific tags are useful or not in a given position. There is also which has a similar use and application, also supported by Google, but this is a dated solution and is its successor.Īlthough using tags can improve the code and help in website optimization for search engines, it is advisable to use them wisely. In this tutorial you will find best practice for using Microdata which will help to optimize the search engine indexing. Formats such as Microdata, RDFa or JSON-LD can improve the semantics of the website’s code ( SEO) by using a standardized code.

is an initiative of the biggest search engines: Google, Bing (Microsoft), Yahoo and Yandex along with W3C organization which develops schemes and tags for labelling the elements of HTML5 code for websites and which is sponsored by the search engines’ owners.


 0 kommentar(er)
0 kommentar(er)
